| Prev | Next |
Tīmekļa tehnoloģiju pamati
Lapas saturs
Ieraksts
Tīmekļa adreses papildinājumi
- Tīmekļa adreses parametri ...?parametrs=vērtība¶metrs2=vērtība2
- Tīmekļa adreses enkuri ...#Uz sākumu
Tīmekļa lapu saturs
Tīmekļa lapu saturu apraksta, izmantojot HTML un CSS standartus. HTML nosaka (galvenokārt) lapas saturu, bet CSS tās izskatu, atkarībā no satura iezīmēm. Datu satura aprakstīšanai izmantot arī XML valodu, kurā ir plašas datu struktūras apraksta iespējas, bet, atšķirībā no HTML, nav nekādu uz izskatu attiecināmu iezīmju (piem., <em>, <i>, <b>, <h1> u.t.t.).
HTML
Vienkāršs, bet vizuāli bagāts HTML piemērs
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Sveiki!</title>
</head>
<body>
<h1>Sveika pasaule!</h1>
Šis ir <i>vienkāršs</i> teksta <b>dokuments</b> ar:
<ul>
<li>hipersaiti uz <a href="http://odo.lv/">odo.lv</a></li>
<li>attēlu<br/><img src="http://odo.lv/xwiki/bin/download/Custom/OdoTheme/logo.png"></li>
<li>video<br/><video width="300" controls="controls" src="http://odo.lv/ftp/lectures/Viki_01.ogv"></video></li>
<li>iframe<br/><iframe width="320" height="195" src="http://www.youtube.com/embed/Mr4dDk9nSag" frameborder="0" allowfullscreen></iframe></li>
</ul>
Tas arī īsumā viss!
</body>
</html>
Parauga failu var lejuplādēt no (klikšķiniet uz saites ar labo peles pogu, un izvēlieties Saglabāt kā...)
CSS
Augšminētais piemērs, papildināts ar CSS:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Sveiki!</title>
<style>
body {font-family:"Times New Roman"; background: #ADA;}
h1 {font-family:"Arial"; color: #ADAADA;}
</style>
</head>
<body>
<h1>Sveika pasaule!</h1>
Šis ir <i>vienkāršs</i> teksta <b>dokuments</b> ar:
<ul>
<li>hipersaiti uz <a href="http://odo.lv/">odo.lv</a></li>
<li>attēlu<br/><img src="http://odo.lv/xwiki/bin/download/Custom/OdoTheme/logo.png"></li>
<li>video<br/><video width="300" controls="controls" src="http://odo.lv/ftp/lectures/Viki_01.ogv"></video></li>
<li>iframe<br/><iframe width="320" height="195" src="http://www.youtube.com/embed/Mr4dDk9nSag" frameborder="0" allowfullscreen></iframe></li>
</ul>
Tas arī īsumā viss!
</body>
</html>
Parauga failu var lejuplādēt no (klikšķiniet uz saites ar labo peles pogu, un izvēlieties Saglabāt kā...)
JavaScript
JavaScript ir vadošā programmēšanas valoda dinamiskai tīmekļa lapu uzvedībai.
Informāciju par JavaSript stkatīt http://www.w3schools.com/js/.
Augšminētais piemērs, papildināts ar JavaScript:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Sveiki!</title>
<style>
body {font-family:"Times New Roman"; background: #ADA;}
h1 {font-family:"Arial"; color: #ADAADA;}
</style>
</head>
<body>
<script>
alert("Sveicināti!");
</script>
<h1>Sveika pasaule!</h1>
<h1>Sveika pasaule!</h1>
Šis ir <i>vienkāršs</i> teksta <b>dokuments</b> ar:
<ul>
<li>hipersaiti uz <a href="http://odo.lv/">odo.lv</a></li>
<li>attēlu<br/><img src="http://odo.lv/xwiki/bin/download/Custom/OdoTheme/logo.png"></li>
<li>video<br/><video width="300" controls="controls" src="http://odo.lv/ftp/lectures/Viki_01.ogv"></video></li>
<li>iframe<br/><iframe width="320" height="195" src="http://www.youtube.com/embed/Mr4dDk9nSag" frameborder="0" allowfullscreen></iframe></li>
</ul>
Tas arī īsumā viss!
</body>
</html>
Datu pārraide ar HTTP
GET pieprasījums
Ar GET pieprasījumu serverim papildu informāciju nodod pieprasījuma adresē.
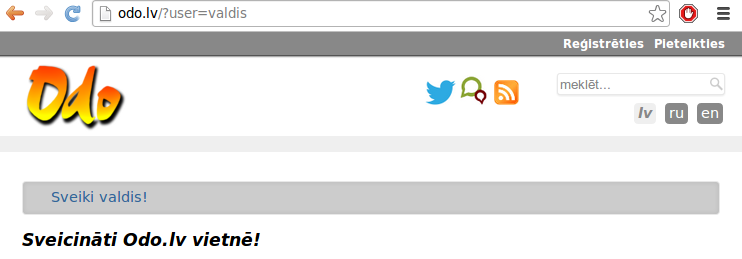
Piemēram, atverot adresi: http://odo.lv/?user=Valdis, parādās apsveikums

- Atver termināļa programmu
- Windows datorā spiež starta pogu, klikšķina uz Run ievada cmd un spiež Enter
- Linux datorā atver termināli
Atvērtajā logā ievada sekojošu pieprasījumu:
telnet odo.lv 80ar šo komandu tiek izveidots savienojums ar serveri odo.lv
Pārliecinās, ka parādās paziņojums
Trying 92.240.68.210...
Connected to odo.
Escape character is '^]'.Ievada komandu:
GET / HTTP/1.0kur / ir mapes vai faila nosaukums uz servera, divas reizes spiež Enter, lai beigās būtu tukša rinda!
- Pārliecinās, ka uz ekrāna parādās pieprasītās adreses lapas saturs HTML formātā.
GET pieprasījums ar parametru
- Līdzīgi kā iepriekšējā piemērā, izveido savienojumu ar serveri
Ievada komandu:
GET /?user=Valdis HTTP/1.0Pārliecinās, ka servera atgrieztajā HTML kodā ir rinda:
...
<div id="xwikicontent">
<div class="box plainmessage"><p>Sveiki Valdis!</p>
...
POST pieprasījums
Izveido jaunu savienojumu
telnet odo.lv 80Kad savienojums ir izveidots, ievada pieprasījumu:
POST / HTTP/1.0
Host: odo.lv
Content-Type: application/x-www-form-urlencoded
Content-Length: 11
user=Valdisun spiež Enter
Visa informācija, kas turpinās līdz kolam, ir t.s. pieprasījuma hederi. Izmantojot pieprasījuma hederus, pārlūkprogramma var nodod dažādu papildu informāciju.
Sīkfaili
Standarta HTML serveris neko par tīmekļa klientu neatceras. Ja ir nepieciešams atcerēties, serveris klientam nosūta sīkfailu (žargonā kukiju vai "cepumu") un klients to saglabā pie sevis. Pēc tam klients serverim par sevi atgādina, katrā pieprasījumā nosūtot visu saistīto informāciju no sīkfailiem:

Papildu informācija
https://www.riga.lv/LV/Channels/About_Riga/Kaleidoscope/talmaciba.htm skatīt "Mājas lapu veidošana"
| Prev | Next |


